スポンサーリンク
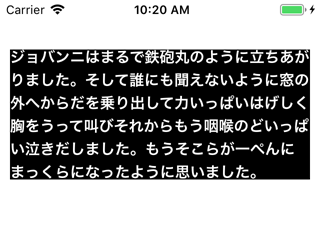
テキストの行間の空け方

// UILabelの設定
let bunLabel = UILabel()
bunLabel.frame = CGRect(x: 10, y: 50, width: UIScreen.main.bounds.size.width-20, height: 20)
bunLabel.textColor = UIColor.white
bunLabel.font = UIFont(name: "HiraKakuProN-W6", size: 15)
bunLabel.backgroundColor = UIColor.black
self.view.addSubview(bunLabel)
// 表示するテキスト
let text = "ジョバンニはまるで鉄砲丸のように立ちあがりました。そして誰にも聞えないように窓の外へからだを乗り出して力いっぱいはげしく胸をうって叫びそれからもう咽喉のどいっぱい泣きだしました。もうそこらが一ぺんにまっくらになったように思いました。"
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.minimumLineHeight = ceil(bunLabel.font.lineHeight) // 行の高さの最小値
paragraphStyle.maximumLineHeight = ceil(bunLabel.font.lineHeight) // 行の高さの最大値
paragraphStyle.lineSpacing = ceil(bunLabel.font.pointSize / 2) // 行と行の間隔
let attributes = [
NSAttributedString.Key.paragraphStyle: paragraphStyle,
]
let attributedText = NSAttributedString(string: text, attributes: attributes as [NSAttributedString.Key : Any])
bunLabel.attributedText = attributedText
bunLabel.numberOfLines = 0 // 複数行の設定
bunLabel.lineBreakMode = NSLineBreakMode.byWordWrapping // 複数行のとき、単語単位で折り返す
bunLabel.sizeToFit() // 最適なサイズにする
動作環境:Xcode10.0, Swift4.2


コメント
コメントはありません。