スポンサーリンク
枠線と角丸を設定
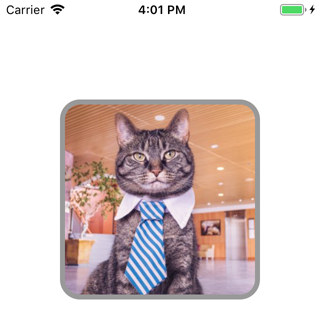
UIView、UIViewのサブクラス(UIImageView、UIButtonなど)に枠線をつけて、角丸にする方法です。

// UIImageViewを生成
let sampleImage = UIImageView(image: UIImage(named: "cat_image.jpg"))
sampleImage.frame = CGRect(x: UIScreen.main.bounds.size.width/2-100, y: 100, width: 200, height: 200)
// 表示モード(contentMode)の設定
sampleImage.contentMode = UIView.ContentMode.scaleAspectFit
// UIImageViewを追加
self.view.addSubview(sampleImage)
// 枠線の幅の設定
sampleImage.layer.borderWidth = 5.0
// 枠線の色の設定
sampleImage.layer.borderColor = UIColor(red: 0.60, green: 0.60, blue: 0.60, alpha: 1.0).cgColor
// 角丸の設定
sampleImage.layer.cornerRadius = 20.0
// 境界矩形外は描画なし
sampleImage.layer.masksToBounds = true


コメント
コメントはありません。