スポンサーリンク
UIViewにグラデーションをつける
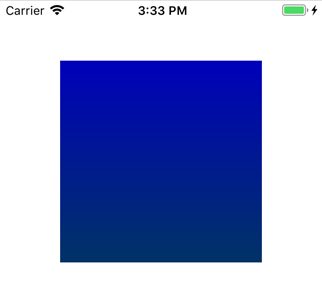
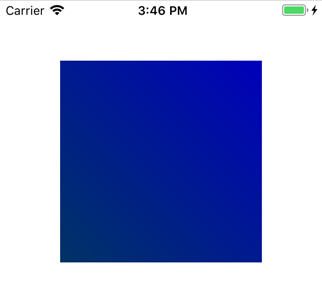
上から下へグラデーション

// ビューの生成
let sampView = UIView(frame: CGRect(x: UIScreen.main.bounds.size.width/2-100, y: 60, width: 200, height: 200))
self.view.addSubview(sampView)
let gradientLayer = CAGradientLayer()
// グラデーションレイヤーの領域の設定
gradientLayer.frame = CGRect(x: 0, y: 0, width: 200, height: 200)
// グラデーションカラーの設定
gradientLayer.colors = [UIColor(red: 0.0, green: 0.0, blue: 0.73, alpha: 1).cgColor,
UIColor(red: 0.0, green: 0.20, blue: 0.40, alpha: 1).cgColor]
// 上から下へグラデーション向きの設定
gradientLayer.startPoint = CGPoint.init(x: 0.5, y: 0)
gradientLayer.endPoint = CGPoint.init(x: 0.5, y:1)
// ビューにグラデーションレイヤーを追加
sampView.layer.insertSublayer(gradientLayer, at:0)
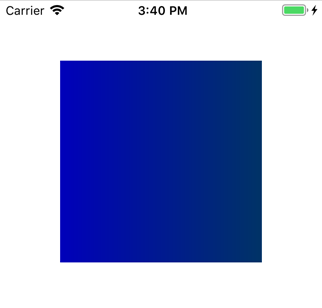
左から右へグラデーション

// 左から右へグラデーション向きの設定
gradientLayer.startPoint = CGPoint.init(x: 0, y: 0.5)
gradientLayer.endPoint = CGPoint.init(x: 1, y:0.5)
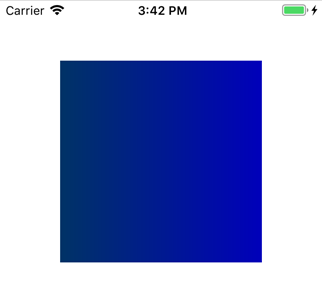
右から左へグラデーション

// 右から左へグラデーション向きの設定
gradientLayer.startPoint = CGPoint.init(x: 1, y: 0.5)
gradientLayer.endPoint = CGPoint.init(x: 0, y:0.5)
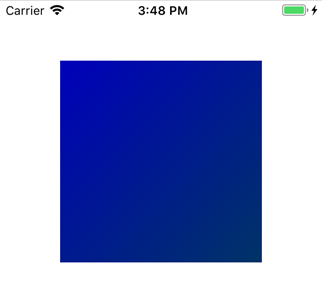
左上から右下へグラデーション

// 左上から右下へグラデーション向きの設定
gradientLayer.startPoint = CGPoint.init(x: 0, y: 0)
gradientLayer.endPoint = CGPoint.init(x: 1, y:1)
右上から左下へグラデーション

// 右上から左下へグラデーション向きの設定
gradientLayer.startPoint = CGPoint.init(x: 1, y: 0)
gradientLayer.endPoint = CGPoint.init(x: 0, y:1)
動作環境:Xcode10.1, Swift4.2.1


コメント
コメントはありません。