スポンサーリンク
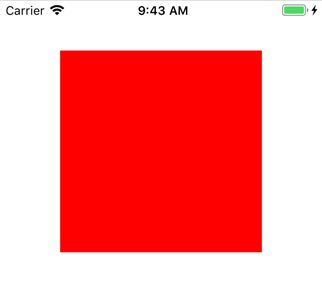
UIViewを拡大する

// targetViewを生成
let targetView = UIView()
targetView.frame = CGRect(x: self.view.frame.width/2-50, y: 100, width: 100, height: 100)
targetView.backgroundColor = UIColor.red
self.view.addSubview(targetView)
print("beforeRect: \(targetView.frame)")
// targetViewを2倍に拡大する
targetView.transform = CGAffineTransform(scaleX: 2, y: 2) // 2倍に拡大
print("afterRect: \(targetView.frame)")
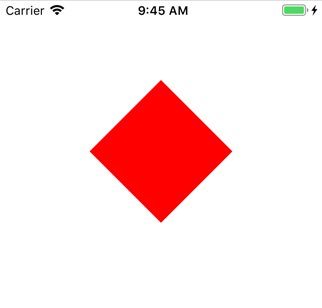
UIViewを回転する

// targetViewを生成
let targetView = UIView()
targetView.frame = CGRect(x: self.view.frame.width/2-50, y: 100, width: 100, height: 100)
targetView.backgroundColor = UIColor.red
self.view.addSubview(targetView)
print("beforeRect: \(targetView.frame)")
// targetViewを45度回転する
let angle:CGFloat = 45 * .pi / 180 // 45度設定
targetView.transform = CGAffineTransform(rotationAngle: angle) // 45度回転
print("afterRect: \(targetView.frame)")
UIViewを移動する

// targetViewを生成
let targetView = UIView()
targetView.frame = CGRect(x: self.view.frame.width/2-50, y: 100, width: 100, height: 100)
targetView.backgroundColor = UIColor.red
self.view.addSubview(targetView)
print("beforeRect: \(targetView.frame)")
// targetViewを横に+40、縦に-50に移動する
targetView.transform = CGAffineTransform(translationX: 40, y: -50) // 横に+40、縦に-50に移動
print("afterRect: \(targetView.frame)")
動作環境:Xcode10.1, Swift4.2.1


コメント
コメントはありません。